
by jydesign | Sep 1, 2020 | Blog, Roundup
Updated January 14, 2021. See this twitter thread for details.
Several Web Browser apps want to make it easier for people & teams to test and develop Responsive Websites and Web applications iteratively.
These apps are different from services that offer static screen captures of web pages across various popular browser versions and operating systems. Such browser snapshot services have been around for a while and are certainly a helpful tool – especially when trying to do QA for legacy browsers that you plan to support.
In contrast, these specialized Web Browser DevTools focus on allowing Front-end devs to see a realtime synchronized view of responsive web content scrolling within multiple viewport ‘panes’ simultaneously.
This approach enables a website builder to review and compare the same design across various screen dimensions. Scanning multiple renderings all at once can help a developer iteratively fine-tune their layout to perform well on different device sizes.
While this multi-view in a single app approach may never truly replicate testing on the native target devices, such a browser can help you improve your coded results much quicker than a device lab alone.
Here’s a roundup of these unique web content viewing solutions.
Blisk
“Blisk is the first developer-oriented browser. It provides businesses with a development workspace for the teams and freelancers to develop and test modern web applications twice faster.”
Emmet Re:view
Emmet Re:view “A browser extension for displaying responsive web-pages in a side-by-side views to quickly test how it looks at different resolutions and devices.”
LT Browser by LambdaTest
LT Browser “Perform free automated and live interactive cross browser testing on 2000+ real browsers and real devices online.”
Polypane
Polypane “Improve your web dev workflow. All the tools you need to build responsive, accessible and performant sites five times faster.”
Responsively App
Responsively App “A dev-tool that helps with faster responsive web apps development. A must-have tool for all web developers. Free and Open Source!”
Sizzy
Sizzy “The browser for developers. Stop wasting time and speed up your development workflow.”
Here’s a copy of this list in an Airtable database that you can bookmark, follow or copy. If I missed any, please let me know or reply to this Twitter thread.

by jydesign | Aug 24, 2020 | Blog
I posted the following as a reply to a Makers thread on Product Hunt.
The prompt was, “Remote work burnout is growing as pandemic stretches on. How do you cope with it?“. There are many thoughtful responses to this thread, so I encourage you to read them all.
I wrote my reply in the moment, with some light editing. I didn’t want to overthink it, and I sense it does not cover everything I’d like to share. However, it felt complete enough to cross-post here on my blog.
My Response
There’s already a lot of helpful advice in this thread. I’ve had the opportunity to work in all remote teams, and as a freelancer in the past. As always, you need to do the fundamentals like sleep and eat well.
I also think it’s important to note that many of our peers aren’t just working remotely in this pandemic. Many are also juggling pre-K-through-12 and college students/multi-generational family members at home on top of it all. Such conditions are not a typical way to trial a remote workforce approach. So, all companies need to be sensitive to these conditions when judging their team’s performance and the long-term viability of remote work.
I agree with others’ tips for keeping a routine. It doesn’t necessarily have to match 9–5′ office hours’. Your method should work for you and consider other at-home factors (not fight them). Aim to be up and running within the range of expected daily hour-commitments and availability to others. I tend to get up on the early side, do a stretch of focused work, and then take a break mid-morning. I also take a regular but short lunch break (can vary) and end the day by 5 or 6.
I shut down my work machine at the end of each day. For almost three years, I have NOT had work email on my smartphone – this has been very helpful. My colleagues have my phone number if a genuine work emergency occurs. I use my personal computer and smartphone to stay in touch with friends and family. I periodically do small side-projects or experiments to keep my creative tendencies exercised.
But to avoid burnout, it helps if you can budget a few days a month where you allow yourself to break all the structure mentioned above – without feeling bad. Creativity often strikes when you are away from your desk or routine, so remind people of that and do what you can to tactfully push back on any people with a clock-punching mentality.
Are you getting frustrated about work or anything else? Take a half or full-day off if you are lucky enough to have the time-off balance. Did an appliance break or a family member require your time and attention during work hours? Take care of it in real-time and ‘make up’ that work later on if feasible.
You aren’t at an office, so only replicate what helps you to be productive and rethink the rest. If you focus on being a productive and valuable team player, but also forgive yourself when it makes sense to break routine, that can help. It’s like when you get taken by a wave, and sometimes you have to go with it versus fight it. You can also use this principle to do something fun or relaxing like an activity alone or with people close to you to clear your mind.
Depending on your pre-remote work culture, you may find that you now have to spend a lot more time communicating with higher frequency, care, and accuracy. If you accomplished a lot thanks to in-person communications throughout the day, you would feel the deficit of those cumulative drips and drabs of conversations that helped keep people in sync. So it’s essential to figure out new ways to achieve that same camaraderie (emails, DMs, periodic and spontaneous video calls, whatever). Such ‘over-communication’ may feel tiring for the unaccustomed, so try to stick with it and strengthen that reflex.
You will also have to hone your skills at figuring out when to take the lead on something vs. sensing when to follow. We do this a lot in our in-person work, and probably don’t even notice it. This approach can require more intentional effort when you are working remotely. If you become more conscious of this and accept it as a challenge, you can feel like you have more control over it, and hopefully, that also reduces burn out.
If you work with teammates in other time zones, you can potentially negotiate with your supervisors to create a flexible personal schedule. Try to tie your scheduling objectives to business goals. For example, you could work within hours aligned with a different team’s time zone instead of your own. Point out that doing work early in your morning allows for your other teammates to use your output when they are up and running. It’s easier to make a case for you wanting to signing-off ‘early’ if you can attach it to a business value metric. Don’t suffer a schedule that is not working for you, without at least attempting to negotiate for a win-win (I realize this tip is assuming a certain level of privilege you may have in your role and a company culture of reciprocity).
Last, I echo the comments on burn out coming from stresses outside of work. There are many stressors, including the real and saddening health crisis we are all experiencing alongside social and geopolitical turmoil. If you are fortunate enough to have the time and resources of health coverage, be open to seeking support from friends, family, and outside counseling.
See the original post from Mirko Maccarrone on Product Hunt.
Illustration: Remote team by Iconathon, US from the Noun Project

by jydesign | Jul 16, 2020 | Blog, Roundup
Updated November 1, 2021. See this twitter thread for details.
Yes, there are alternatives to Zoom
I often joke that people spend the first few minutes of any online meeting discussing usability oddities of the collaboration tool itself. There are many solutions out there for online meetings, video conferencing, chat, and other modes of collaboration.
The myriad of challenges presented by COVID-19 has spotlighted technologies that enable remote, distributed, synchronous, and asynchronous communications for groups of people in both personal and business contexts.
Some features found across these various solutions include:
- Video conferencing for personal groups or work teams
- Webinars and Events
- Education and classes
- Chat messaging
- Screen sharing
- File sharing
- Enhanced security options
- Custom hardware plus software solutions
The Airtable list below compiles solutions ranging from simple consumer software products, to open source initiatives, to enterprise-grade and hardware integrated solutions.
If I missed anything, please get in touch via email or on Twitter.
Curious About The Broader Community Ecosystem?
If you are thinking beyond video and chat services for your team or work, here’s a list covering the larger spectrum of Community management and events tools.
Illustration: Video Conference by supalerk laipawat from the Noun Project

by jydesign | Jul 12, 2020 | Blog, Roundup
Updated September 24, 2020. See this twitter thread for details.
Sometimes people will ask me about survey tools, or I’ll see a solution that I want to keep an eye on. Therefore, I’ve created this list of survey and form building tools that I will keep updated.
Most of these tools share similar basic features. Others add more sophisticated options that start to blur the lines between survey and analysis tools to full-featured customer research and satisfaction platforms. Here are some of the attributes they share or offer exclusively:
- Quickly and easily create a form-based survey
- Control the visual formatting of the form layouts (from basic color and text styling to custom branding)
- Ability to distribute the survey via email, web or messaging
- Options to be kept informed of responses via email or other integrations
- Data aggregation of the survey response results
- A range of analysis features for survey results ranging from basic to in-depth analytics
The Airtable list below compiles software ranging from simple and free online survey builders to comprehensive paid feedback management systems that track the “Voice of Customer” and NPS.
If I missed anything, please get in touch via email or on Twitter.
Inspired in part by
Illustration: Survey by Arafat Uddin from the Noun Project

by jydesign | Jun 23, 2020 | Blog
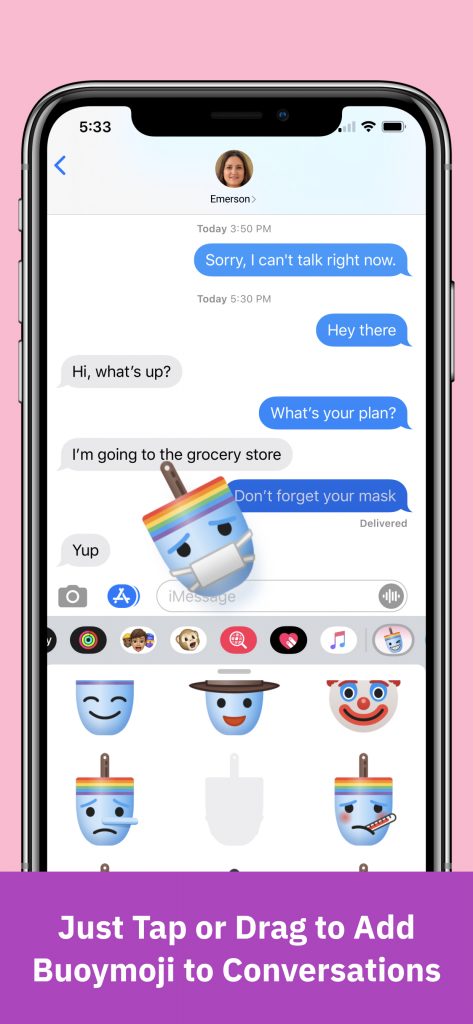
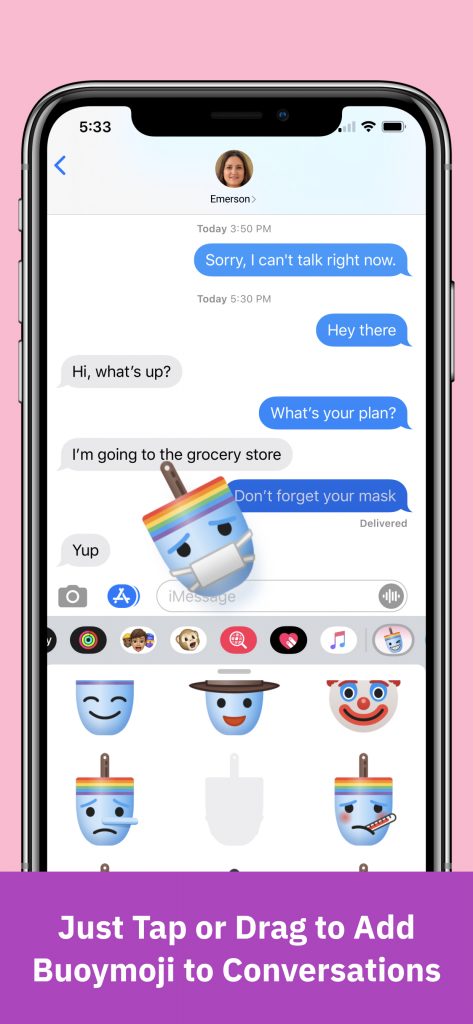
 Buoymoji Rainbow is our 3rd release of Stickers for Apple iMessage on iOS. It’s available now on the Apple App Store.
Buoymoji Rainbow is our 3rd release of Stickers for Apple iMessage on iOS. It’s available now on the Apple App Store.
This latest addition to our buoy themed emoji series includes whimsical buoys turned maritime emoji characters, with rainbow stripes and a blue-tinted body. They go well with our Basic yellow and Colorways sticker sets. Get them all for maximum variety.
The rainbow theme was inspired, in part, to support Pride Month.
Is it Buoymoji or Buoymojis? Either way, we hope you’ll have fun with this reimagining of classic emojis as traditional lobster buoys.
Take pride in adding a splash of rainbow and personality to your iMessage chats. Designed near the ocean in a seacoast suburb of Boston, MA.
A collaboration between James Young and Tim Walling

by jydesign | Jun 1, 2020 | Blog, Roundup
Updated September 30, 2021. See this twitter thread for details.
There are a variety of tools available to help product teams manage the process of conceiving, defining, planning, executing, and delivering products in an and agile manner.
What works for your team will have a lot to do with factors such as:
- Team sizes and configuration
- Scale, scope, and number of initiatives within your group
- Development methodology preferences, and desire for variations among your teams
- Existing tech stacks and integration considerations
- Geographic distribution of your team
- Budget, and many other things not mentioned here
The Airtable list below is just a simple roundup of tools. If I missed anything, please get in touch via email or on Twitter.
Best wishes to all you product makers out there!
Illustration: Agile Methodology by Florent B from the Noun Project