by jydesign | May 16, 2020 | Blog, Roundup
Updated March 18, 2021. See this twitter thread for details.
I’ve shared various lists, roundups, and reviews of different prototyping tools in the past – usually on Twitter. Sometimes, people will point out that a particular third-party roundup review has overlooked a specific product or seems biased.
I’ve created a running list of all the screen design and prototyping tools I’m aware of in an Airtable database. The live-updating list is embedded below for your reference. I have only used some of these solutions. If you are interested in my opinion or think I missed anything, please get in touch via email or on Twitter (TLDR, my primary tool right now is Figma).
The list is simple in format and has a direct link to the product’s website. I do not expect this will be enough information to help you decide which tool(s) to choose.
There are lots of great product reviews already out there. If you find a tool of interest, I’m sure you are a quick Google search away from a detailed article or comparison.
Happy prototyping, and don’t forget to get feedback from actual prospects & customers!
Illustrations: Website Prototype by Creative Stall, and prototype by David Gomez from the Noun Project

by jydesign | May 19, 2019 | Blog, Roundup
Aquent Gymnasium offers a series of Webinars. Dave Rupert and I participated as panelists in their May 14, 2019 conversation regarding Prototyping.
Over the years, prototyping has become an integral part of digital product development. Learn the ins and outs of modern design documentation and the new tools that aim to improve it from three industry experts.
Source: Aquent Gymnasium Website
Thanks again to Dave, Jeremy and the team at Aquent Gymnasium for the opportunity to participate!

by jydesign | Mar 30, 2019 | Blog
I’ve been invited by Jeremy Osborn of Aquent Gymnasium to be a panelist along with the multi-talented Dave Rupert as part of their webinar series.
UX Design: Prototyping as Process
Tue, May 14, 2019 2:00 PM – 3:00 PM EDT
Looking forward to a lively discussion and Q&A with participants.
by jydesign | Oct 6, 2015 | Blog
Designers, Competitors and Adobe have Time to Prepare
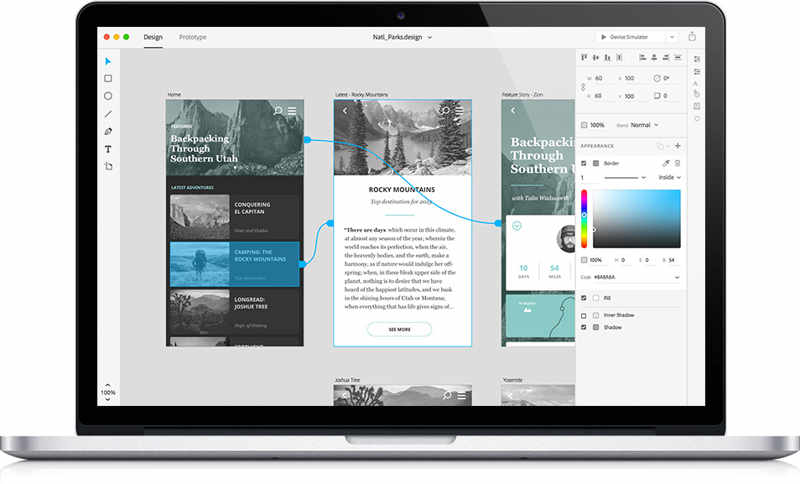
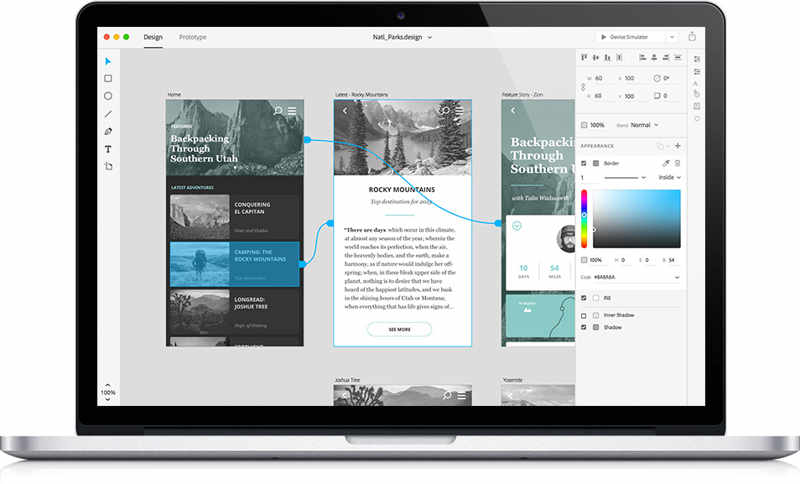
Adobe announced Project Comet, among with a lot of other interesting stuff, at their 2015 MAX conference on October 5. Depending on the types of tools you’ve been using recently, this news may mean different things for your workflow. For those who primarily use Adobe tools, Comet may look new to you. If you have been experimenting with the surprising number or new design, prototyping and interaction/animation tools that have risen in popularity over the past few years, you may see Comet as reactionary (but, perhaps compelling nonetheless).

Image Credit: Adobe.com (Note: image resized using Affinity Photo – to emphasize competitive pressure)
When Adobe announced artboards for Photoshop, there was a lot of talk about Adobe copying Sketch. This seems fair to say, however it also seems a little bombastic when you consider that Adobe Illustrator has had artboards for years. However, it’s clear that Sketch has become known for developing designs on artboards and easily exporting final artwork assets at various pixel densities. It’s success has also been buoyed by a growing ecosystem of independent plugins, UI Kits and other resources.
With the announcement and demo video for Comet, similar cries of ‘copying’ will continue as we notice familiar aspects of various prototyping and design tools in Comet. However, there were also some pretty cool things shown in the Comet demo that seemed ahead of the competition. For example the ease of mocking up repetitive data like lists and grids via Comet’s “Repeat Grid” tool. (more…)
by jydesign | Sep 27, 2015 | Blog

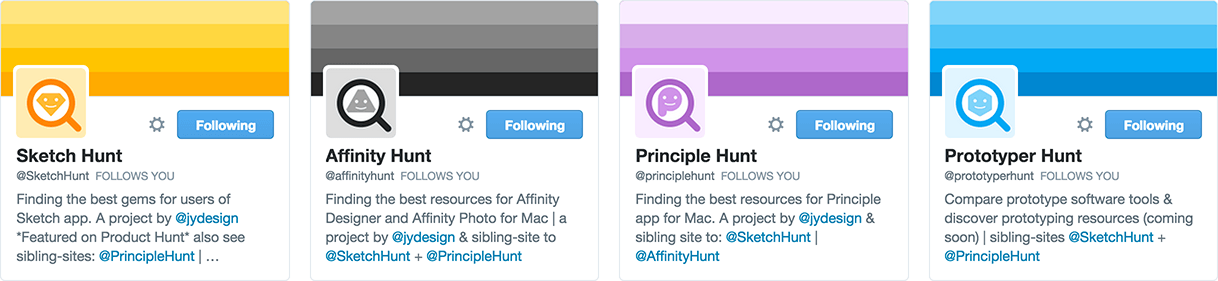
Sketch Hunt inspires 3 other sibling sites
Affinity Hunt, Principle Hunt and Prototyper Hunt
After the spike in interest for Sketch Hunt, I decided to continue the experimenting. I’ve launched three additional sibling sites. Each one offers niche content for designers and developers:
These sites let me share information about new products that I’m personally interested in. They also also served the purpose of being a side-project and exercise in branding. (more…)