by jydesign | Jan 4, 2014 | Blog
 I’ve setup a resources page dedicated to tracking helpful tools, templates and tips for the Mac design application Sketch. It is a relatively new and promising vector graphics app, created by Bohemian Coding. Check out this new resources page.
I’ve setup a resources page dedicated to tracking helpful tools, templates and tips for the Mac design application Sketch. It is a relatively new and promising vector graphics app, created by Bohemian Coding. Check out this new resources page.
by jydesign | Nov 24, 2013 | Blog
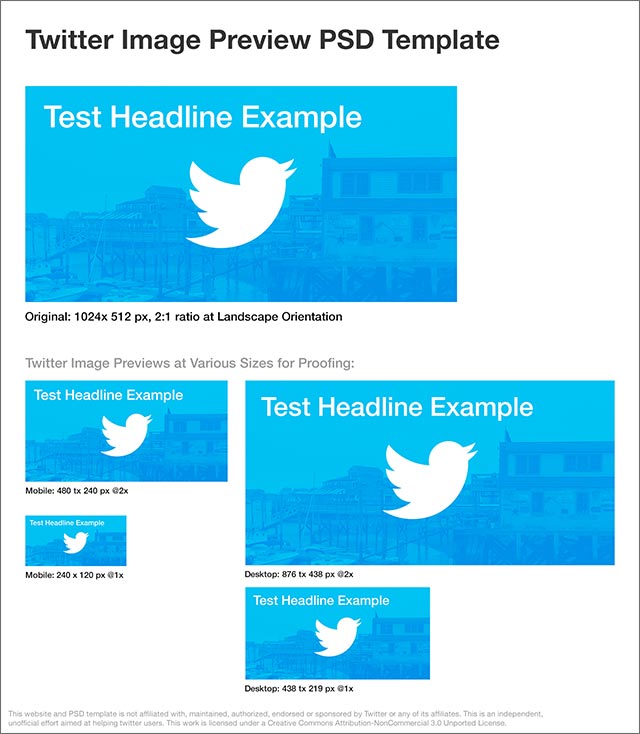
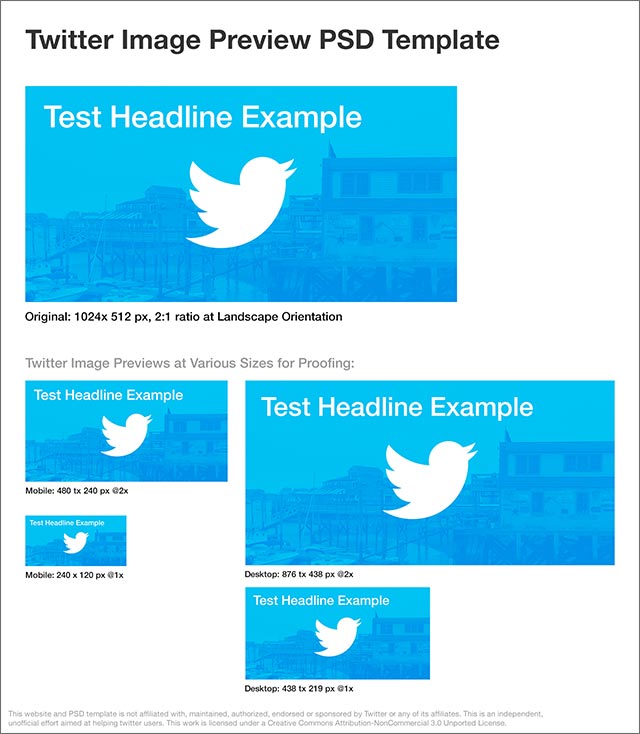
Optimize your pictures for best display within new Twitter image previews
Twitter has updated it’s various feeds (on the web, and in its mobile and desktop apps) to allow for displaying a partial preview of images. While the value of this is being debated by some, this particular article is aimed at folks who wish to take advantage of this new feature by optimizing the initial preview of their inline images.
Twitter inline images display as a landscape-oriented ‘preview’ of your attached picture right in the main feed, regardless of whether or not your full size image is in a landscape or portrait orientation. If you tap or click on an image, it ‘opens’ for viewing at full size. Twitter has confirmed that they are using a simple 2:1 fixed ratio to create uniform sized previews:
While they have shared the above details, I’ve yet to track down specifics regarding the vertical positioning of cropped images and if they are simply centered, or if their position is random. Test on various devices, so far, seem to point more to a random Y-axis positioning.
What does this mean for savvy Twitter marketers?
Well, if your followers are going to see these images, you may wish to control what appears within the initial preview area. If your goal is to present a coherent message right in the preview, without requiring a user to ‘open’ it to full view, you can simply produce horizontal artwork at the fixed 2:1 landscape ratio. This will ensure that any text copy, or significant aspects of your image, will appear immediately – and not get cropped out of view in the preview. Don’t assume that people will tap on your image preview to see the entire thing – if you have a written message to communicate, you are best off using a fixed-size picture at this ratio.

(more…)

by jydesign | Sep 18, 2012 | Blog, Roundup
Profile Header Image Sizes and Templates for Popular Social Media Websites and Apps
Updated: December 28, 2020
A lot has changed since I originally posted this blog entry eight-plus years ago 🤯.
There are new specifications to follow for Twitter, and many new tools like Sketch and Figma have emerged to usurp Photoshop and make it less likely for people to need a “PSD” file template to create their header artwork.
Here are the current specs as of the ‘Updated’ date above.
Twitter Profile Images
From “How to customize your profile” on Twitter’s official Help website:
- Header photo, also known as a “banner” (recommended dimensions are 1500×500 pixels)
- Profile photo (recommended dimensions are 400×400 pixels)
Third Party Templates
Here are some helpful links to templates & plugins for Social Media profile imagery (Twitter, Facebook, Instagram, LinkedIn, YouTube, TikTok, and more) that work with popular design tools:
Other Related Social Networks
Looking for profile image specifications for the following popular social media sites? Sprout Social has a helpful page called Always Up-To-Date Guide to Social Media Image Sizes for the following services.
by jydesign | Apr 12, 2012 | Blog
NOTE: This template is now outdated. Please see this newer PSD template at Astersico*.

As you’ve undoubtedly noticed, Google+ has updated many aspects of its interface. One notable change is a full-width cover photo image option for Profile pages. (more…)
![]() I’ve setup a resources page dedicated to tracking helpful tools, templates and tips for the Mac design application Sketch. It is a relatively new and promising vector graphics app, created by Bohemian Coding. Check out this new resources page.
I’ve setup a resources page dedicated to tracking helpful tools, templates and tips for the Mac design application Sketch. It is a relatively new and promising vector graphics app, created by Bohemian Coding. Check out this new resources page.