
Guest Blog Article for Flowmapp
Thanks to the team at FlowMapp for inviting me to contribute to their Design Voice blog series.
I’m excited to be included alongside many inspiring design practitioners.

Thanks to the team at FlowMapp for inviting me to contribute to their Design Voice blog series.
I’m excited to be included alongside many inspiring design practitioners.

Updated January 14, 2021. See this twitter thread for details.
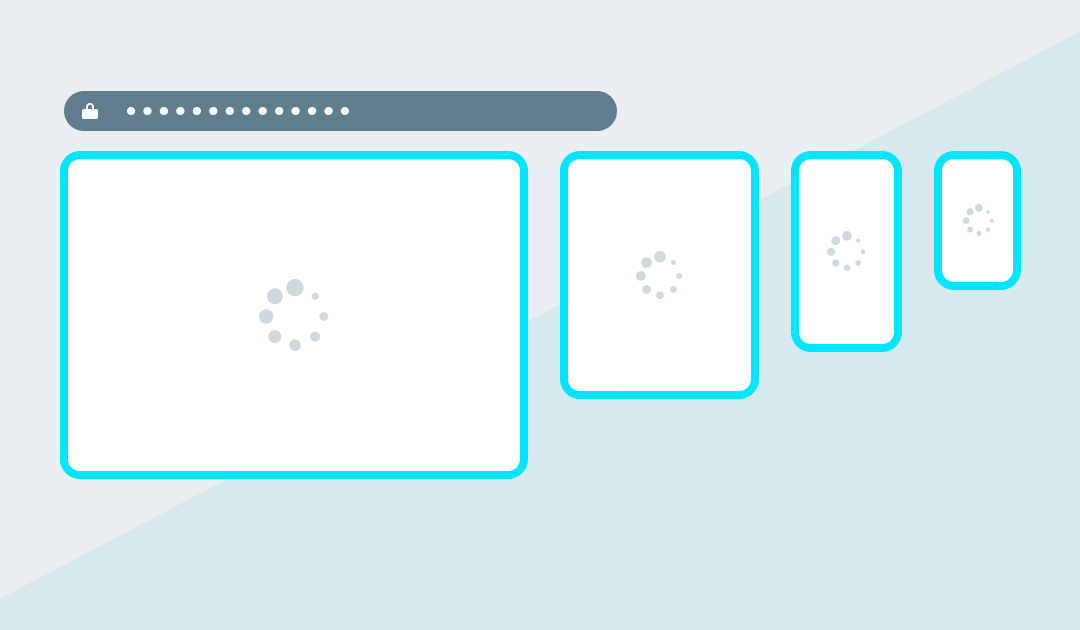
Several Web Browser apps want to make it easier for people & teams to test and develop Responsive Websites and Web applications iteratively.
These apps are different from services that offer static screen captures of web pages across various popular browser versions and operating systems. Such browser snapshot services have been around for a while and are certainly a helpful tool – especially when trying to do QA for legacy browsers that you plan to support.
In contrast, these specialized Web Browser DevTools focus on allowing Front-end devs to see a realtime synchronized view of responsive web content scrolling within multiple viewport ‘panes’ simultaneously.
This approach enables a website builder to review and compare the same design across various screen dimensions. Scanning multiple renderings all at once can help a developer iteratively fine-tune their layout to perform well on different device sizes.
While this multi-view in a single app approach may never truly replicate testing on the native target devices, such a browser can help you improve your coded results much quicker than a device lab alone.
Here’s a roundup of these unique web content viewing solutions.
“Blisk is the first developer-oriented browser. It provides businesses with a development workspace for the teams and freelancers to develop and test modern web applications twice faster.”
Blisk version 12 is live! Release notes: https://t.co/Kn15GCnONl
Existing users: Blisk updates automatically to the new version. New users can download the latest versions of Blisk:
Windows version: https://t.co/rsk4bpos0g
MacOS version: https://t.co/Pjow1CLRZE pic.twitter.com/AZM4ElSHne— Blisk browser (@BliskBrowser) July 2, 2019
Emmet Re:view “A browser extension for displaying responsive web-pages in a side-by-side views to quickly test how it looks at different resolutions and devices.”
“Re:View” by @emmetio – bird’s-eye view of device-sized, fully synchronized viewports and one of my favorite browser extensions https://t.co/PxIvgzfgcV #productivity #responsive #design #webtools pic.twitter.com/OndVasRR7D
— Oksana Cyrwus (@oksanarray) July 23, 2019
LT Browser “Perform free automated and live interactive cross browser testing on 2000+ real browsers and real devices online.”
We are thrilled to announce that LT Browser is now live on @ProductHunt!💥💥
Presenting a #Developer-friendly browser that lets you develop, test & debug responsiveness of your mobile sites on the fly.🚀
Come check us out 👉 https://t.co/FmtarQKc4L
— LambdaTest (@lambdatesting) January 13, 2021
Polypane “Improve your web dev workflow. All the tools you need to build responsive, accessible and performant sites five times faster.”
Polypane 3.3 is out! 🎉
Overlay columns, grids & guides, detect and fix horizontal overflow-causing elements, new overlays, improved UI and faster page loads. Over 50 new features make this a release we’re very proud of. 🤩
Check it out! https://t.co/o3wfwSDquh
— Polypane (@polypane) September 1, 2020
Responsively App “A dev-tool that helps with faster responsive web apps development. A must-have tool for all web developers. Free and Open Source!”
This is huge! Thanks for the mention @addyosmani! 🚀🙏 https://t.co/Q4wMlTRgp6
— Responsively App (@ResponsivelyApp) July 2, 2020
Sizzy “The browser for developers. Stop wasting time and speed up your development workflow.”
💡 You can toggle the new tab bar with Cmd + Shift + B on macOS and Ctrl + Shift + B on Windows/Linux.
It also works in combination with Zen Mode (Z) 👌 pic.twitter.com/pLmubZHk3Z
— Sizzy – The Browser For Developers (@sizzyapp) September 1, 2020
Here’s a copy of this list in an Airtable database that you can bookmark, follow or copy. If I missed any, please let me know or reply to this Twitter thread.

Updated: November 29, 2021. See this twitter thread for details.
As I figure out if I want to keep up with the content below, I suggest you check out this comprehensive and fun resource from User Interviews “The 2022 UX Research Tools Map”.
Whether you call it user experience, customer experience, human experience, or simply ‘trying to understand if anyone wants-or-can-use the thing we’re making’ – if you’re reading this, you probably appreciate the importance of iterative user research and usability testing.
This work has historically been the domain of User Experience (UX) professionals, but it is also becoming the standard practice for any cross-functional team developing products and services for buyers and end-users.
I’ve created a running list of all the UX Research and UI Testing platforms I’m aware of in an Airtable database. The live-updating list is embedded below for your reference. I have only used some of these solutions. If you are interested in my opinion or think I missed anything, please get in touch via email or on Twitter.
The Airtable list is simple in format and has a direct link to the product’s website. I do not expect that this is enough information to help you decide which tool(s) to choose.
There are lots of great product reviews already out there. If you find a tool of interest, I’m sure you are a quick Google search away from a detailed article or comparison.
Enjoy improving your ideas for – and implementations of – products and services by getting to know your prospects and customers!
Illustrations: co creation workshop, cross-platform, and feedback by Yu luck from the Noun Project

Sometimes the analog approach is a quicker and easier way to achieve a particular design thinking task.
A classic example is the appropriately stereotypical use of sticky notes by User Experience designers to facilitate various design thinking workshop exercises such as card sorting and other ideation models. The ability to quickly write-out and rearrange notes keeps the ideas flowing.
After your effort has wrapped up, there’s often a desire to capture the analog results in a digital format. Transforming analog work to a digital copy allows a team to move toward the next phase of sharing or synthesis.
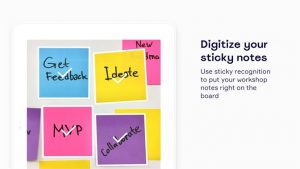
Here are some useful apps that can help quickly capture and convert photos of your hand written “Post-it®” sticky notes to editable text.
 From the brand you know and love. “The Post-it® App brings the simplicity of the Post-it® Note to your Mac, iPhone and iPad. Whether you use Post-it® Notes for collaboration or for personal note taking, the Post-it® App helps you keep that momentum going.
From the brand you know and love. “The Post-it® App brings the simplicity of the Post-it® Note to your Mac, iPhone and iPad. Whether you use Post-it® Notes for collaboration or for personal note taking, the Post-it® App helps you keep that momentum going.
Simply capture analog notes from a photo, or create new notes right on your device for those important reminders. Arrange, refine and organize notes and ideas on your board anyway you see fit. Then share your organized board with friends and co-workers, or export to your favorite applications and cloud services—including Trello, PowerPoint, Excel, PDF, Dropbox, iCloud and plenty more.”
Brill is an app that promises to help you digitize faster and work smarter “take photos of multiple handwritten sticky notes and instantly convert them to digital text in 100+ languages. Up to 200x faster than typing.”
“Save time when capturing your handwritten notes. Share to email, Slack, Jira, Trello and more!” With auto-detection and bulk uploading, Brill can “Take photos of multiple handwritten sticky notes and instantly convert them to digital text in 100+ languages. Up to 200x faster than typing.”
 Miro is your team’s centralized platform for collaborating on user story and customer journey maps, workflows, and more.
Miro is your team’s centralized platform for collaborating on user story and customer journey maps, workflows, and more.
One feature is a “Stickies Capture tool allows you to convert real stickies to fully editable Miro sticky notes. Share them and collaborate in real-time, turn them into Jira tasks or make a part of digital diagrams, templates, and more.”
Evernote lets you “Take notes anywhere. Find information faster. Share ideas with anyone. Meeting notes, web pages, projects, to-do lists”
“The Evernote camera is specially designed to enhance and transform your Post-it® Notes into beautiful, digital replicas of all your notes.”
Post-it® Teamwork Tools are the actual Post-it notes, large notepads, and other physical supplies that can help you facilitate your UX and Design workshop sessions.

Macrumors posted an article on Saturday, February 9, 2019, titled “Apple Sued Over Not Letting Customers Disable Two-Factor Authentication After Two Weeks”
Apple Sued Over Not Letting Customers Disable Two-Factor Authentication After Two Weeks https://t.co/hkHtdTCbHb by @rsgnl pic.twitter.com/4CbEQnvWKg
— MacRumors.com (@MacRumors) February 9, 2019
Some key points may call into question whether or not Apple is using a bit of dark pattern UX to expediently persuade customers to adopt this complex feature.
The key assertion of the complaint is accurate – one cannot eventually turn off or otherwise reverse the choice to move to Two-factor Authentication.
Here are some things that go against good user experience design practices:
There are commenters on the Macrumors article that suggest that people are “dumb” if they want to turn it off and lose security features. However, there are valid use cases for wanting to turn this feature off – so if that’s not possible there are people who would like to be aware of that information up front and may choose not to adopt the feature.
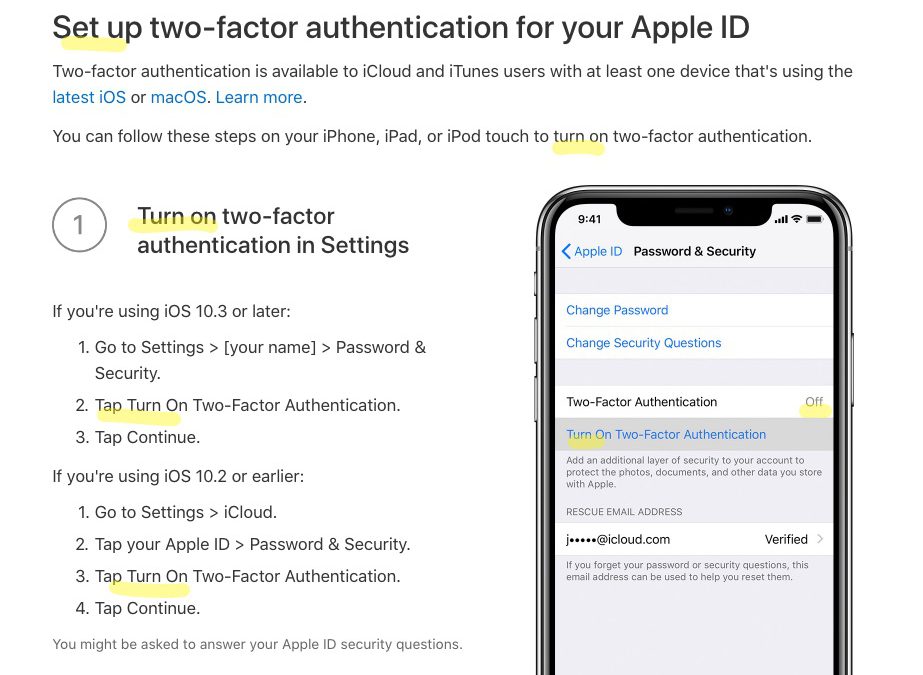
When a promotion uses wording that expresses a certain mental model to users such as the idea of turning something on – people tend to expect the converse option of being able to turn something off. Apple explains its step one as “Turn on two-factor authentication in Settings”, so they are responsible for insinuating the expectation. Related Apple email messaging uses the word ‘enable’ which also sets an expectation of ‘disable’ (third parties talking about this matter are referring to Apple’s feature as ‘opt-in’, which also suggests a method of ‘opt-out’).
If Apple wanted to describe this offering clearly, they would say something like “Switch your account over to two-factor authentication – an effective security upgrade that cannot be reversed” – this might give certain users pause and allow them to consider the tradeoffs of security vs other personal concerns (i.e. make a well-informed choice).
The important irreversibility details effectively contradict the way they ‘sell’ the commitment level of the feature. In addition, they separate and include those details further down the page in an FAQ style section. It certainly does seem like Apple is using content strategy techniques to knowingly obfuscate irreversibility with its ‘easy’ two-part instructions pattern in the main content area.
It’s my assumption that Apple has probably been aware of this issue for some time, even if it was not initially the goal. It’s also my hypothesis that a design-driven company must intentionally make a decision to sustain knowingly-flawed user experiences.
Image source: Apple website “Two-factor authentication for Apple ID” captured February 10, 2019