by jydesign | Nov 27, 2013 | Blog
OK, bear with me for a minute on this one. So, if you’ve ever watched “Project Runway”, you will probably recall Heidi Klum’s matra of “(in Fashion) One Day You’re In & the Next Day You’re Out” – this coming from a woman who’s managed to remain a model for 20+ years on a show that’s in it’s 12th season. Ironies aside, she’s basically right.
In design, especially any kind of digital design, the trend of ‘what’s in’ is churning at an ever-increasing clip. In addition to this, there’s a growing emphasis on trends being driven by what I’m inclined to describe as a ‘swinging the pendulum’ principle. It has become vogue to swing wildly in the exact opposite direction of any trend on ascension, as if this, is in and of itself, is an aesthetic vision worthy of utmost respect. For example ‘design above the fold’ turns into ‘There is no fold.’

Extreme Swings in Website Design Trends: http://house.pl/kampania/ compared to http://motherfuckingwebsite.com
This article was basically touched off after spotting a new extreme swing, as represented by these two sites: “This is a motherfucking website.” and “Words“. These sites are actually very interesting and useful, because they are stand-outs abuzz on twitter – for the moment. They are created by intelligent folks as sign posts or warnings – don’t blindly worship at the altar of design fad X, and lose sight of principles Y and Z. They are extreme aesthetic reactions to the perceived negative side-effects of well intentioned, but increasingly popular design trends, spawning a wake of crap in their hapless application by folks who may have temporarily lost sight of what’s important. (more…)
by jydesign | Nov 24, 2013 | Blog
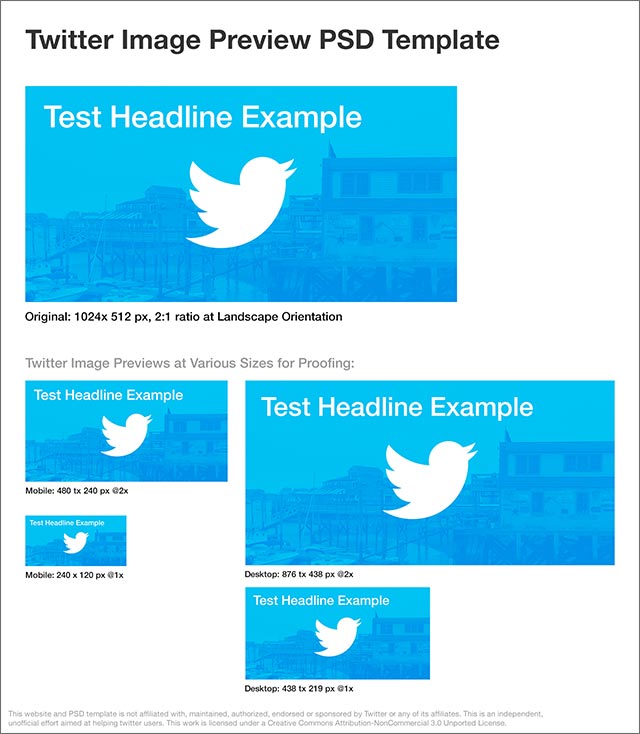
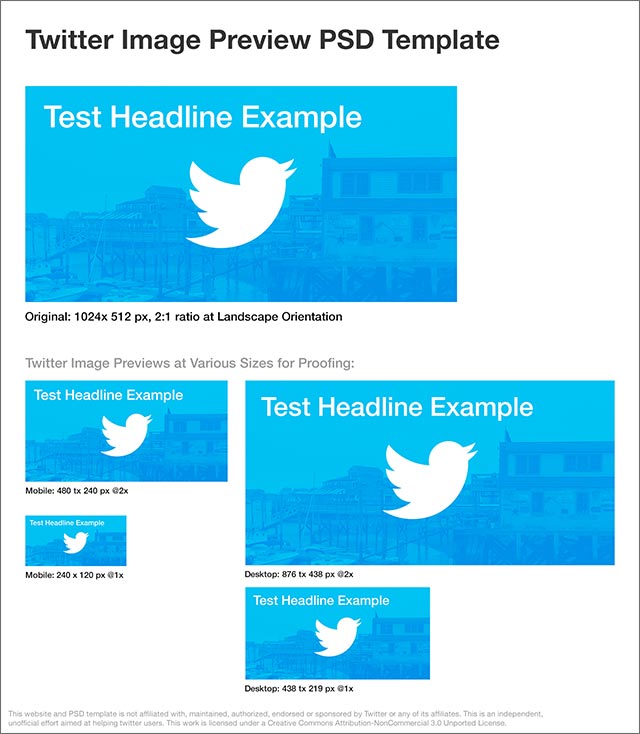
Optimize your pictures for best display within new Twitter image previews
Twitter has updated it’s various feeds (on the web, and in its mobile and desktop apps) to allow for displaying a partial preview of images. While the value of this is being debated by some, this particular article is aimed at folks who wish to take advantage of this new feature by optimizing the initial preview of their inline images.
Twitter inline images display as a landscape-oriented ‘preview’ of your attached picture right in the main feed, regardless of whether or not your full size image is in a landscape or portrait orientation. If you tap or click on an image, it ‘opens’ for viewing at full size. Twitter has confirmed that they are using a simple 2:1 fixed ratio to create uniform sized previews:
While they have shared the above details, I’ve yet to track down specifics regarding the vertical positioning of cropped images and if they are simply centered, or if their position is random. Test on various devices, so far, seem to point more to a random Y-axis positioning.
What does this mean for savvy Twitter marketers?
Well, if your followers are going to see these images, you may wish to control what appears within the initial preview area. If your goal is to present a coherent message right in the preview, without requiring a user to ‘open’ it to full view, you can simply produce horizontal artwork at the fixed 2:1 landscape ratio. This will ensure that any text copy, or significant aspects of your image, will appear immediately – and not get cropped out of view in the preview. Don’t assume that people will tap on your image preview to see the entire thing – if you have a written message to communicate, you are best off using a fixed-size picture at this ratio.

(more…)
by jydesign | Nov 24, 2013 | Blog
We’ve been working away on a number of efforts at Pingup and are now able to start sharing some of our high-level thinking in some recent blog posts. I wrote one that briefly describes our work toward creating a common UX for multiple types of ‘Scheduling’ activities. Here’s a snippet:
In looking at the challenge, we have been exploring how scheduling and transactional flows can be broken down into a series of similar high-level steps. While we realize that there will be nuances to the flows of different types of venues, our aim is to provide a consistent UX within our app for a variety of booking scenarios. Consistency doesn’t have to equal one-size-fits all, but the re-use of common UI patterns provides the benefit of familiarity. When our users open the Pingup app, scheduling a haircut, a dinner reservation or a mixed martial arts class should all have the same easy “feel”.
We are constantly refining our approach to helping users take immediate action, but here’s our current take. There are essentially 5 major steps as illustrated in this early App flow diagram.

Read the entire article, titled “One Scheduling Flow to Rule Them All” on the Pingup Blog…
by jydesign | Jul 18, 2012 | Blog
Mobile smartphones and tablets have been on a meteoric rise since the iPhone initially shipped in 2007. However, there are conflicting trends that could stagnate growth in the U.S., if they are not adequately addressed in a user-centered way.
Carriers & Manufacturers Are Out of Sync Regarding Data Plans
‘I don’t give a f*&% how thin your phone is, I want unlimited data…’

“Gambling genie” by Lisa Brewster
When Horace Dediu kicked off mobilism 2012, he presented an impressive animated chart that illustrated the ascension of the iPhone relative to its competitors. People generally attribute this rapid success to the genius of the iPhone hardware feature set. However, one of the main “features” that secured its success, in my opinion, was that it originally shipped with a single unlimited data plan via AT&T. People were fed up with being nickled and dimed with fees for internet access, email, downloading music, transferring photos, backing up contacts etc. The content-liberated iPhone hardware, plus the simple unlimited data plan, sealed the deal for many and justified the relatively high cost.
Ever since the iPhone took off and tablets got into the game, AT&T (and eventually the other major carriers) have been trying to stuff that unlimited-data-Genie back in the bottle. With tiered data plans, shared data buckets, throttling and other tactics, the redefined “unlimited” is a shadow of it’s brash 2007 incarnation. I could be argued that the iPhone was a better value in its first year than it is today. (more…)
by jydesign | May 31, 2012 | Blog
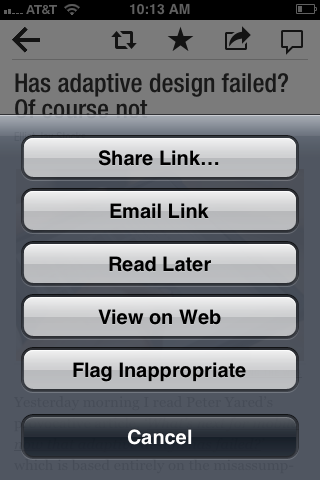
Share buttons may irritate us at the moment, but they’ll continue to mature in the way they are implemented and they’ll eventually become obsolete due to device-level capabilities.
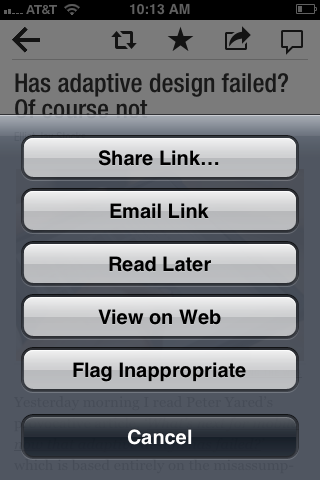
 Oliver Reichenstein of Information Architects recently wrote a thoughtful and provocative article titled “Sweep the Sleaze”. Despite the broad strokes and firm tone of his piece, I’m very pleased to see a well thought out challenge to the often mindless and trend-rabid implementation of social sharing buttons. I think it’s an important addition to the discussion around best practices for social media. His general thesis brings the dialogue back to where it should have been all along – How can we tactfully implement sharing as part of a user-centered design process?
Oliver Reichenstein of Information Architects recently wrote a thoughtful and provocative article titled “Sweep the Sleaze”. Despite the broad strokes and firm tone of his piece, I’m very pleased to see a well thought out challenge to the often mindless and trend-rabid implementation of social sharing buttons. I think it’s an important addition to the discussion around best practices for social media. His general thesis brings the dialogue back to where it should have been all along – How can we tactfully implement sharing as part of a user-centered design process?
As Reichenstein indicated, each social service button has its own unique UX and flow. They also have their own set of pros and cons as they relate to improving the engagement of a target audience. In addition, they also share some general attributes that can either work for or against you, in terms of interaction and site performance. For example, the article highlights the general implications when it comes to displaying the number of times something was shared. You generally either look like a loser with a low count, or an over-shared meme, except for that fleeting period of time when the count is neither too low or too high.
In order to do something that’s better and more intelligent, content designers have to stop thinking in terms of a “bank of buttons” model. They must start exploring the features and flow of each individual sharing button as it relates to the interaction narratives they desire for their users. (more…)




 Oliver Reichenstein of Information Architects recently wrote a thoughtful and provocative article titled “
Oliver Reichenstein of Information Architects recently wrote a thoughtful and provocative article titled “