
by jydesign | May 19, 2019 | Blog, Roundup
Aquent Gymnasium offers a series of Webinars. Dave Rupert and I participated as panelists in their May 14, 2019 conversation regarding Prototyping.
Over the years, prototyping has become an integral part of digital product development. Learn the ins and outs of modern design documentation and the new tools that aim to improve it from three industry experts.
Source: Aquent Gymnasium Website
Thanks again to Dave, Jeremy and the team at Aquent Gymnasium for the opportunity to participate!

by jydesign | Mar 30, 2019 | Blog
I’ve been invited by Jeremy Osborn of Aquent Gymnasium to be a panelist along with the multi-talented Dave Rupert as part of their webinar series.
UX Design: Prototyping as Process
Tue, May 14, 2019 2:00 PM – 3:00 PM EDT
Looking forward to a lively discussion and Q&A with participants.

by jydesign | Feb 24, 2019 | Blog
Big 2019 update: Buoymoji stickers are live on the App Store! Also see the Buoymoji product page for details.
Backstory
This is a quick story about a side-project I started messing around with back in November of 2016.
I had a few motivations for working on this in my spare time:
- I wanted to do something with design software that was purely creative and unrelated to the business projects I was contributing to
- I grew up in the North East and I’m a sucker for nautical stuff and I often use buoy images and seafaring characters in my personal ‘fine art’ and illustration
- At the time I was looking for interesting ways to leverage Sketch symbols for illustrated characters, other designers like Pablo Stanley have explored similar ideas and he really hit it out of the park with his initial release of Aavataaars

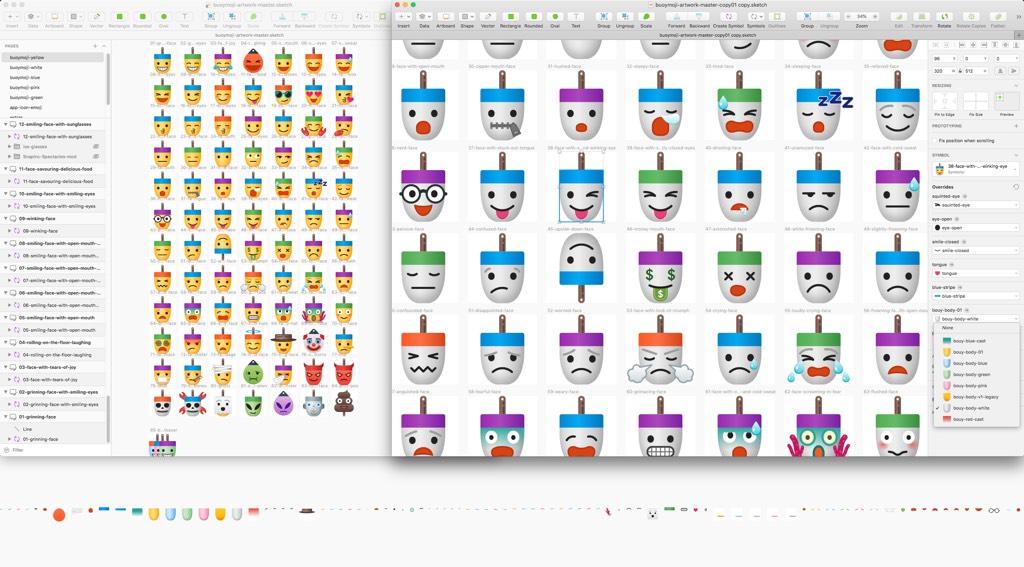
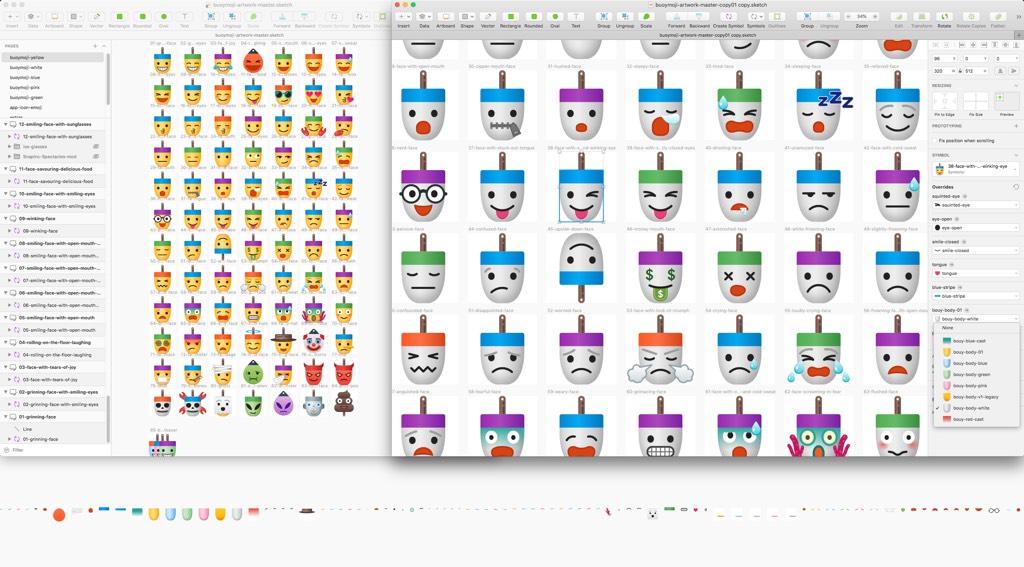
 My thinking at the time was to create some alternatives to standard emojis. The challenge offered a simple set of constraints – to try and reimagine just the subset of “Smileys” with a buoy theme (a “Buoymoji” play on words).
My thinking at the time was to create some alternatives to standard emojis. The challenge offered a simple set of constraints – to try and reimagine just the subset of “Smileys” with a buoy theme (a “Buoymoji” play on words).
I did learn a lot about options for using symbols so that I could quickly swap and share common elements like sets of eyes, and even how to set the base buoy shape so that I could very quickly create sets that could be different colorways (ex. yellow, blue, pink, white, green buoy families). I even went and grabbed the domain buoymojis.com and still have that.

It was also a good opportunity to learn about the other types of assets needed to post Sticker packs, like an ‘app banner’ shown above.
 I experimented with referencing contemporary events in the the icon set. For example, Snap had recently come out with their first version of Spectacles so I have the sunglasses emoji wearing them. Overall it was a fun project that I may consider picking back up at some point. Thanks for looking, “Fair winds and following seas”!
I experimented with referencing contemporary events in the the icon set. For example, Snap had recently come out with their first version of Spectacles so I have the sunglasses emoji wearing them. Overall it was a fun project that I may consider picking back up at some point. Thanks for looking, “Fair winds and following seas”!

by jydesign | Feb 10, 2019 | Blog
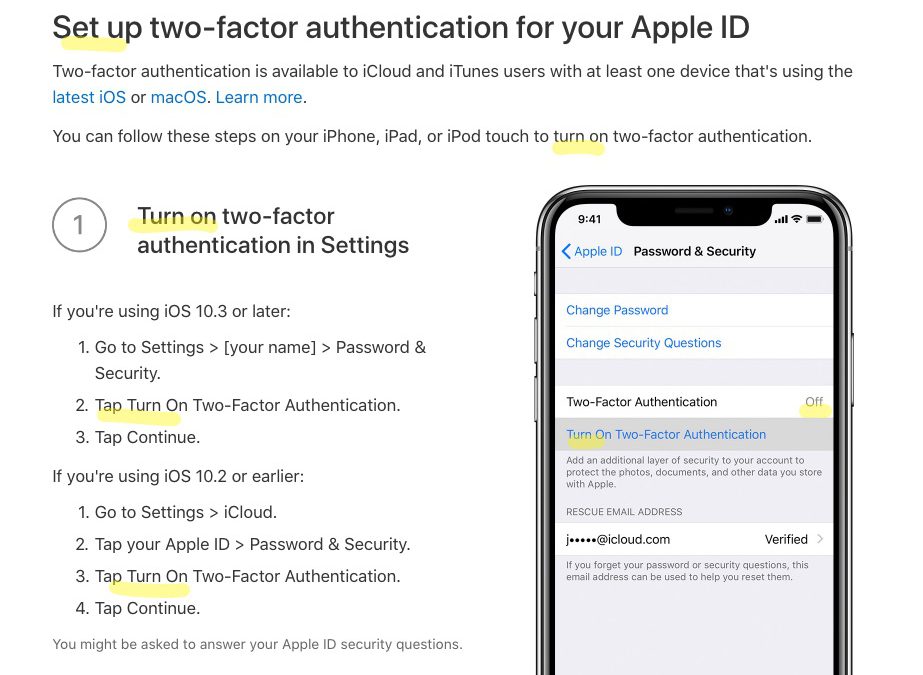
Macrumors posted an article on Saturday, February 9, 2019, titled “Apple Sued Over Not Letting Customers Disable Two-Factor Authentication After Two Weeks”
Some key points may call into question whether or not Apple is using a bit of dark pattern UX to expediently persuade customers to adopt this complex feature.
The key assertion of the complaint is accurate – one cannot eventually turn off or otherwise reverse the choice to move to Two-factor Authentication.
Here are some things that go against good user experience design practices:
There are commenters on the Macrumors article that suggest that people are “dumb” if they want to turn it off and lose security features. However, there are valid use cases for wanting to turn this feature off – so if that’s not possible there are people who would like to be aware of that information up front and may choose not to adopt the feature.
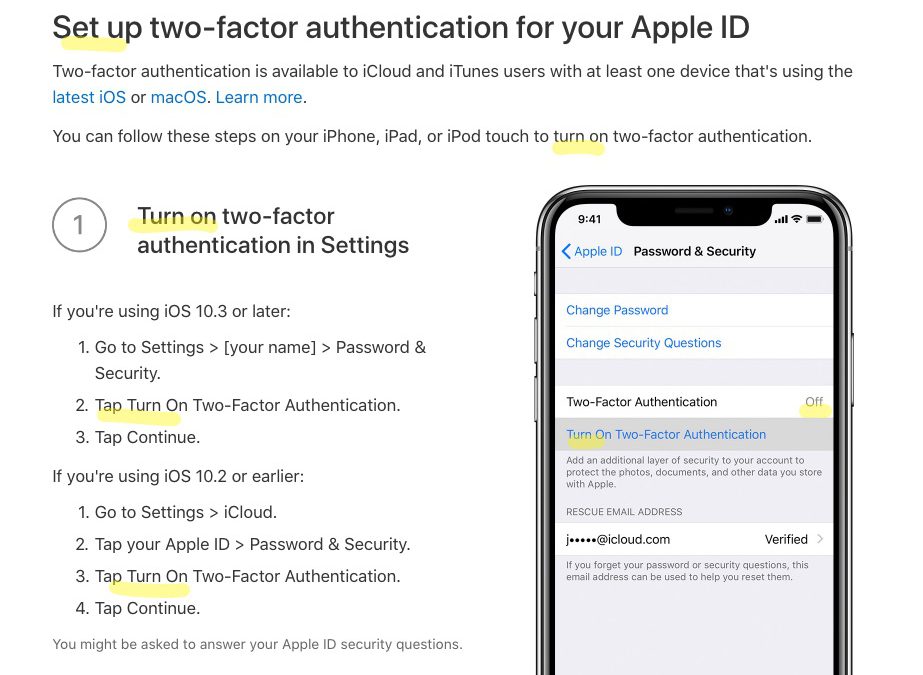
When a promotion uses wording that expresses a certain mental model to users such as the idea of turning something on – people tend to expect the converse option of being able to turn something off. Apple explains its step one as “Turn on two-factor authentication in Settings”, so they are responsible for insinuating the expectation. Related Apple email messaging uses the word ‘enable’ which also sets an expectation of ‘disable’ (third parties talking about this matter are referring to Apple’s feature as ‘opt-in’, which also suggests a method of ‘opt-out’).
If Apple wanted to describe this offering clearly, they would say something like “Switch your account over to two-factor authentication – an effective security upgrade that cannot be reversed” – this might give certain users pause and allow them to consider the tradeoffs of security vs other personal concerns (i.e. make a well-informed choice).
The important irreversibility details effectively contradict the way they ‘sell’ the commitment level of the feature. In addition, they separate and include those details further down the page in an FAQ style section. It certainly does seem like Apple is using content strategy techniques to knowingly obfuscate irreversibility with its ‘easy’ two-part instructions pattern in the main content area.
It’s my assumption that Apple has probably been aware of this issue for some time, even if it was not initially the goal. It’s also my hypothesis that a design-driven company must intentionally make a decision to sustain knowingly-flawed user experiences.
Image source: Apple website “Two-factor authentication for Apple ID” captured February 10, 2019

by jydesign | Nov 7, 2018 | Blog
I’ve been very impressed in playing around with the Artboard.studio web app pre-release. You can request early access on their website.
If you need to create a variety of physical product mockups beyond just computer and mobile ‘devices’, this service is aiming to be your one graphic design compositing tool for applying custom designs to everything from clothing, to retail packages and of course computers and smartphone app mockups too.

by jydesign | Nov 3, 2018 | Blog, Roundup
I’ve been intrigued by the potential endgame of a single environment that could satisfy the needs and modes of operation for both visual UI designers and developers. Convergence of tools has been a theme of my “Looking Ahead” new year blog entries for 2017 and 2018.
Typical UI Design tools still offer an excellent working model for quickly manifesting design ideas at any level of fidelity. Many of us know of situations where a well-executed mockup that took 30 minutes to render in a design tool (drawing pictures of screens) might get a dev estimate of many hours or days to execute (QA’d production code).
As long as that dynamic exists, many designers will continue to prefer WYSIWYG drawing tool interfaces over working directly in code – especially when they are early in the ideation process.
Popular tools like Figma, Sketch and AdobeXD continue to make moves toward exporting out to React and potentially other libraries. However, as of now, these are one-way, and the real deal will be bi-directional or zero-conversion options.
Here’s a roundup of new tools looking to shorten or even eliminate the distance between drawings of screens and production-ready code (in alphabetical order).
Alva
Alva – “Alva lets you design interactive products based on components engineered by your developers. And guess what – we are entirely open source.”
Haiku
Haiku – “Design components that snap into any codebase: Unlock your creativity with the world’s most expressive UI builder”
Interplay
Interplay – Fast prototyping that combines the power of design systems, production code components and live collaboration.”
Iterative.ly
Iterative.ly – “Iterate on top of your live app using your design system. Launch an experiment in under 10 minutes. Continuously improve your product.”
Modulz
Modulz – “The visual code editor for designing and building digital products—without writing code.”
Supernova
Supernova – “Design and development tool unlike anything you’ve experienced. #nomoresnippets – always a production-ready code.”




 My thinking at the time was to create some alternatives to standard emojis. The challenge offered a simple set of constraints – to try and reimagine just the subset of “Smileys” with a buoy theme (a “Buoymoji” play on words).
My thinking at the time was to create some alternatives to standard emojis. The challenge offered a simple set of constraints – to try and reimagine just the subset of “Smileys” with a buoy theme (a “Buoymoji” play on words).
 I experimented with referencing contemporary events in the the icon set. For example, Snap had recently come out with their first version of Spectacles so I have the sunglasses emoji wearing them. Overall it was a fun project that I may consider picking back up at some point. Thanks for looking, “Fair winds and following seas”!
I experimented with referencing contemporary events in the the icon set. For example, Snap had recently come out with their first version of Spectacles so I have the sunglasses emoji wearing them. Overall it was a fun project that I may consider picking back up at some point. Thanks for looking, “Fair winds and following seas”!